
Introduction to jQuery calendar scheduler
- The calendar scheduler is a UI plugin to create a planner as per user requirements.
- The jQuery calendar scheduler is part of advanced jQuery to create customized calendars.
- The calendar scheduler creates a calendar with your required schedule.
- The calendar scheduler is a function to create a calendar as per a daily, weekly, or monthly schedule.
- The calendar scheduler is a UI scheme to create a calendar based on a monthly timetable.
- The calendar scheduler is providing a monthly organizer using a personalized calendar.
- The calendar scheduler is a function to create a planner for arranging the required routine per month.
Syntax
- A calendar scheduler is a UI plugin to provide a timetable as per requirement.
- JQuery provides many free plug-ins to use in source code.
- The following link helps to download a plug-in and required files.
https://www.jQueryscript.net/tags.php?/Schedule/
- JQuery has many methods to apply calendar scheduler.
The monthly event calendar scheduler syntax is below.
- The following link is using to download the required file folder
https://www.jQueryscript.net/time-clock/Monthly-Event-Calendar-pbcalendar.html
<link rel = "stylesheet" href = "pb.calendar.css">
<script src = "pb.calendar.js"></script>
- The required Syntax is below.
<div id = "calendar-s" class = "pb-calendar"></div>
<script>
$(" #calendar-s ").pb_calendar();
</script>
The event calendar scheduler syntax is below.
- The following link is using to download the required file folder
https://www.jQueryscript.net/time-clock/animated-event-calendar.html
- The required Syntax is below.
<div id = " calendar-s "></div>
<script>
$(function(){
$(" #calendar-s ").simpleCalendar();
});
</script>
The weekly calendar scheduler syntax is below.
- The following link is using to download the required file folder
https://www.jQueryscript.net/time-clock/Basic-Schedule-Calendar-Plugin-jQuery-Weekly-Scheduler.html
- The required Syntax is below.
<div id = " calendar-s "></div>
<script>
$(function(){
$(" #calendar-s ").weekly_schedule();
});
</script>
- If you want to use another calendar scheduler, then you can modify these plugins.
- The user can buy or download free plugins on jQuery-related websites.
How does the calendar scheduler work in jQuery?
- Download jQuery files and moment.js file to create a calendar scheduler.
<link href="https://www.jQueryscript.net/css/jQuerysctipttop.css" rel="stylesheet" type="text/css">
<script src="https://code.jQuery.com/jQuery-1.12.4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.1/moment.min.js"></script>
- The required file has to download to create a customized calendar scheduler.
<link rel = "stylesheet" href = "pb.calendar.css">
<script src = "pb.calendar.js"></script>
<script type="text/javascript"
src = "https://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
- Create a space to make a scheduler on the web page.
<div id = "calendar-s" class = "pb-calendar"></div>
- Initialize the calendar scheduler helping id and class.
<script>
$(" #calendar-s ").pb_calendar();
</script>
- Configure the jQuery event code as per requirement.
- You can customize your schedule as per requirement.
Examples
Here are the following examples mention below
Example #1
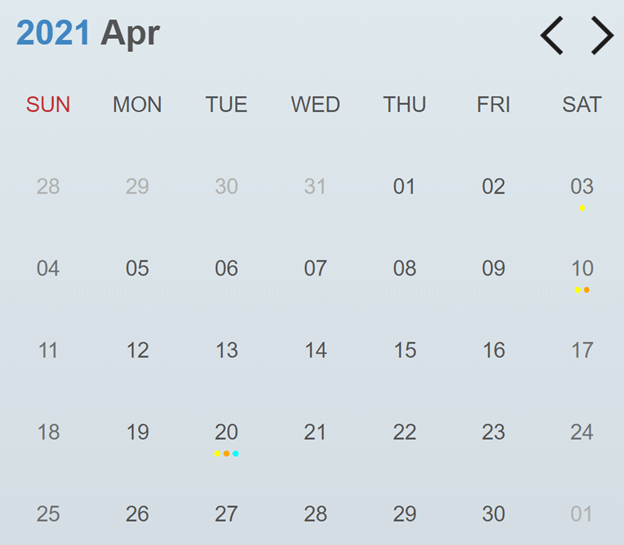
The monthly calendar scheduler example is below.
Code:
<!DOCTYPE html>
<html>
<head>
<title> jQuery Calendar Scheduler Plugin </title>
<meta charset="utf8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<link href="https://www.jQueryscript.net/css/jQuerysctipttop.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" type="text/css" href="./pb.calendar.css">
<script src="https://code.jQuery.com/jQuery-1.12.4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.1/moment.min.js"></script>
<script type="text/javascript" src="./pb.calendar.js"></script>
<style type="text/css">
body {background-image: linear-gradient(to top, #cfd9df 0%, #e2ebf0 100%);font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen",
"Ubuntu", "Cantarell", "Fira Sans",
"Droid Sans", "Helvetica Neue", sans-serif; }
.container{
display: block;
margin: 120px auto;
max-width: 760px;
}
.page-title{
text-align: center;
margin-bottom: 40px;
}
.page-title > small{
color: black;
}
.contact-info{
text-align: center;
font-size: 10px;
color: black;
}
.pb-calendar .schedule-dot-item.blue{
background-color: orange;
}
.pb-calendar .schedule-dot-item.red{
background-color: yellow;
}
.pb-calendar .schedule-dot-item.green{
background-color: aqua;
}
</style>
</head>
<body>
<div id="jQuery-script-menu">
<div class="jQuery-script-center">
lt;/div>
</div>
</div>
<div class="container">
<h2 class="page-title"> jQuery calendar scheduler </h2>
<div id="pb-calendar" class="pb-calendar"></div>
</div>
<div class="jQuery-script-ads">
<script type="text/javascript"
src="https://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></div>
<script type="text/javascript">
jQuery(document).ready(function(){
var current_yyyymm_ = moment().format("YYYYMM");
$("#pb-calendar").pb_calendar({
schedule_list : function(callback_, yyyymm_){
var temp_schedule_list_ = {};
temp_schedule_list_[current_yyyymm_+"03"] = [
{'ID' : 1, style : "red"},
];
temp_schedule_list_[current_yyyymm_+"10"] = [
{'ID' : 2, style : "red"},
{'ID' : 3, style : "blue"},
];
temp_schedule_list_[current_yyyymm_+"20"] = [
{'ID' : 4, style : "red"},
{'ID' : 5, style : "blue"},
{'ID' : 6, style : "green"},
];
callback_(temp_schedule_list_);
},
schedule_dot_item_render : function(dot_item_el_, schedule_data_){
dot_item_el_.addClass(schedule_data_['style'], true);
return dot_item_el_;
}
});
});
</script>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-36251023-1']);
_gaq.push(['_setDomainName', 'jQueryscript.net']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</body>
</html>
Output:

Example #2
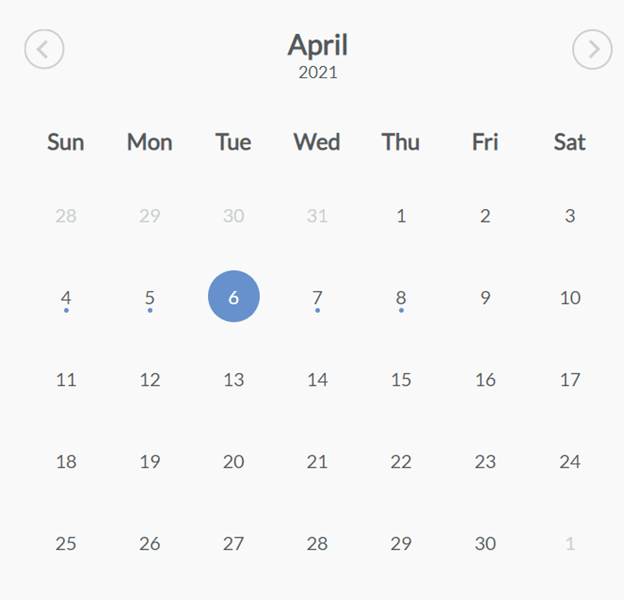
The event calendar scheduler example is below.
Code:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content="IE=edge">
<meta name = "viewport" content="width=device-width, initial-scale=1.0">
<title> jQuery Calendar scheduler </title>
<link href = 'https://fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css'>
<script src = "https://code.jQuery.com/jQuery-2.2.4.min.js"></script>
<script src = "dist/jQuery.simple-calendar.js"></script>
<link rel = "stylesheet" href="dist/simple-calendar.css">
<link rel = "stylesheet" href="assets/demo.css">
</head>
<body>
<h1 class = "title">Simple Calendar</h1>
<div id = "container" class = "calendar-container"></div>
<script>
var $calendar;
$(document).ready(function () {
let container = $("#container").simpleCalendar({
fixedStartDay: 0,
disableEmptyDetails: true,
events: [
{
startDate: new Date(new Date().setHours(new Date().getHours() + 30)).toDateString(),
endDate: new Date(new Date().setHours(new Date().getHours() + 35)).toISOString(),
summary: 'i am learning jQuery'
},
{
startDate: new Date(new Date().setHours(new Date().getHours() - 40)).toISOString(),
endDate: new Date(new Date().setHours(new Date().getHours() - 20)).getTime(),
summary: 'web design tuition is necessary'
}
],
});
$calendar = container.data('plugin_simpleCalendar')
});
</script>
</body>
</html>
Output:

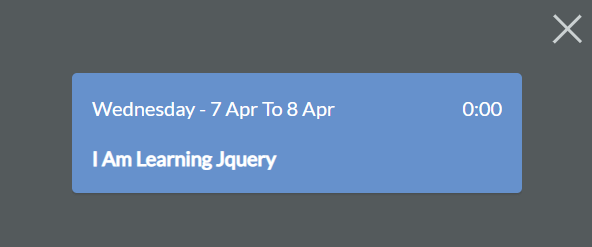
Output:

After clicking on the schedule
Example #3
The event calendar scheduler with style example is below.
Code:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> jQuery Calendar scheduler </title>
<link href = 'https://fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css'>
<script src = "https://code.jQuery.com/jQuery-2.2.4.min.js"></script>
<script src = "dist/jQuery.simple-calendar.js"></script>
<link rel = "stylesheet" href = "dist/simple-calendar.css">
<link rel = "stylesheet" href = "assets/demo.css">
<style>
#container{
background-color: black;
color: white;
}
</style>
</head>
<body>
<h1 class = "title"> Simple Calendar </h1>
<div id = "container" class = "calendar-container"></div>
<script>
var $calendar;
$(document).ready(function () {
let container = $("#container").simpleCalendar({
fixedStartDay: 0,
disableEmptyDetails: true,
events: [
{
startDate: new Date(new Date().setHours(new Date().getHours() - 40)).toISOString(),
endDate: new Date(new Date().setHours(new Date().getHours() - 20)).getTime(),
summary: ' the web design tution is neccesary'
}
],
});
$calendar = container.data('plugin_simpleCalendar')
});
</script>
</body>
</html>
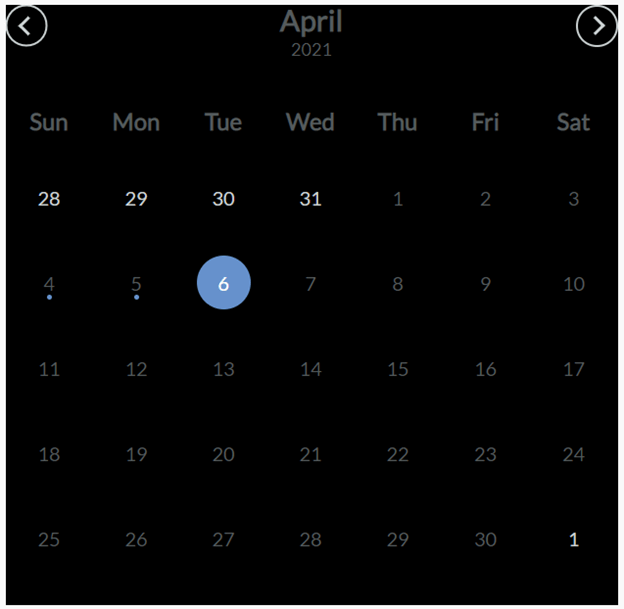
Output:

Conclusion
- The calendar scheduler is a make user-friendly application.
- It is an attractive, time-saving, and usable application.
- The calendar scheduler helps to create a timetable to work easily.
- This helps to create customize planner to manages time and handle work.
Recommended Articles
This is a guide to jQuery calendar scheduler. Here we discuss How does the calendar scheduler work in jQuery, along with the examples and outputs. You may also have a look at the following articles to learn more –
- jQuery index
- jQuery Merge
- jQuery Visibility
- jQuery Select Value
Source: https://www.educba.com/jquery-calendar-scheduler/
Posted by: kelleybarbishe0193189.blogspot.com
Post a Comment